この記事は CAMPHOR- Advent Calendar 2020 の23日目の記事です。22日目は れおまる さんの「ニキシー管の魅力 」でした。ニッチ!!!!(賞賛)
CAMPHOR- Advent Calendar には初回の2014年から参加していて7度目の参加になります。
今回は普段の開発で便利に使っている周辺ツールを紹介します。他人の開発風景を見ていると色んな発見があって面白いので、自分の環境もコンテンツになるかもと思って書きました。他の人の記事も見てみたいのでよかったらみんな書いて。
※macOS を普段使いしているので macOS 用のアプリケーションも多く含みます。
Alfred#
Alfred は macOS アプリで Spotlight のようにローカルのアプリケーションやファイルを検索したり、Workflow という機能で様々なアクションを定義してホットキーやキーワード入力をトリガーにして実行できるツールです。様々な用途に使っているのでこの記事に何度か出てきます。ウェブ検索もここからやってます。
ウィンドウのサイズと位置をコントロールするやつ#
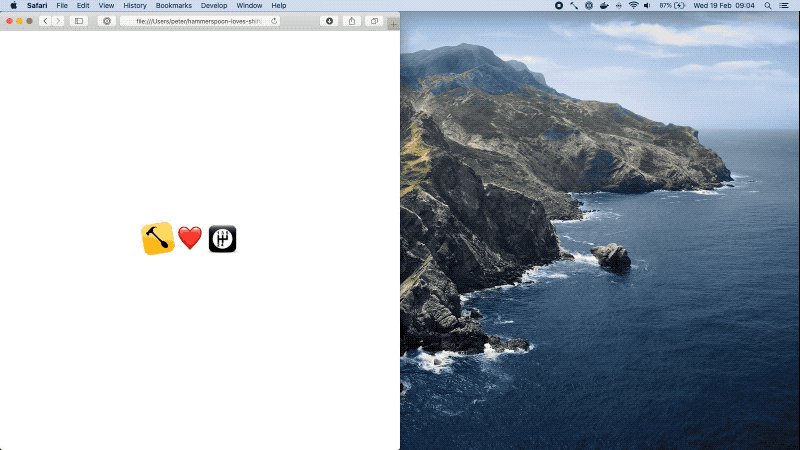
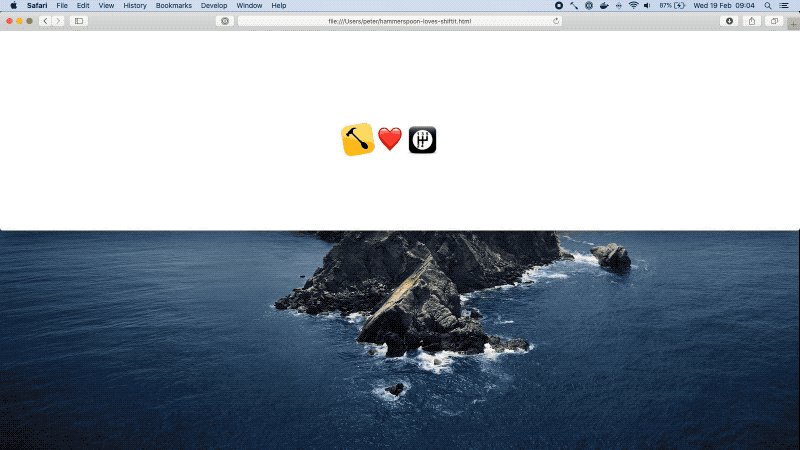
Shiftit はウィンドウのサイズと位置をショートカットキーから変更するツールです。ウィンドウを最大化したり、二つのアプリケーションウィンドウを並べたいときに左右に均等サイズで並べたり、あるウィンドウを外部ディスプレイに移動させたりといった操作をショートカットキーから行えるのが便利で使っています。

アクティブなアプリケーションを切り替えるやつ#
HyperSwitch は⌘+Tabでのアプリ切り替えがちょっと便利になるやつです。アプリ単位じゃなくてウィンドウ単位で切り替えられたりプレビューが表示されてたりで使いやすい。

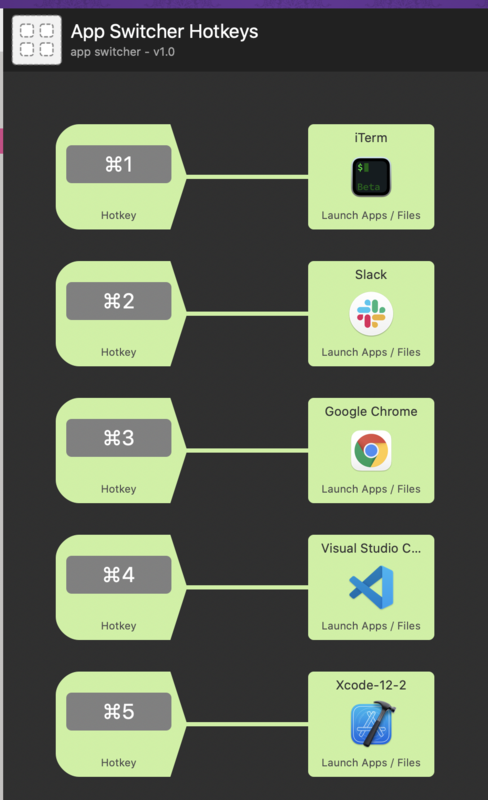
またアプリケーションの切り替えは Alfred Workflow を作ってホットキーでも行えるようにしています。よく使うアプリケーションに対して⌘1〜5のキーを割り当てています。Workflow はこんな感じ。

あるアクティブなアプリケーションから直前にアクティブだったアプリケーションへ切り替えるなら HyperSwitch の⌘+Tabを1回押すだけなのでそれでパッパパッパと往復していますが、特定のアプリケーションに切り替えたい場合はホットキーを使っている感じです。ホットキー登録していない別のアプリケーションに切り替え/起動したい場合は普通に Alfred の窓にアプリケーション名を打って移動しています。これは別に Spotlight でも良いけど。
絵文字を入力するやつ#
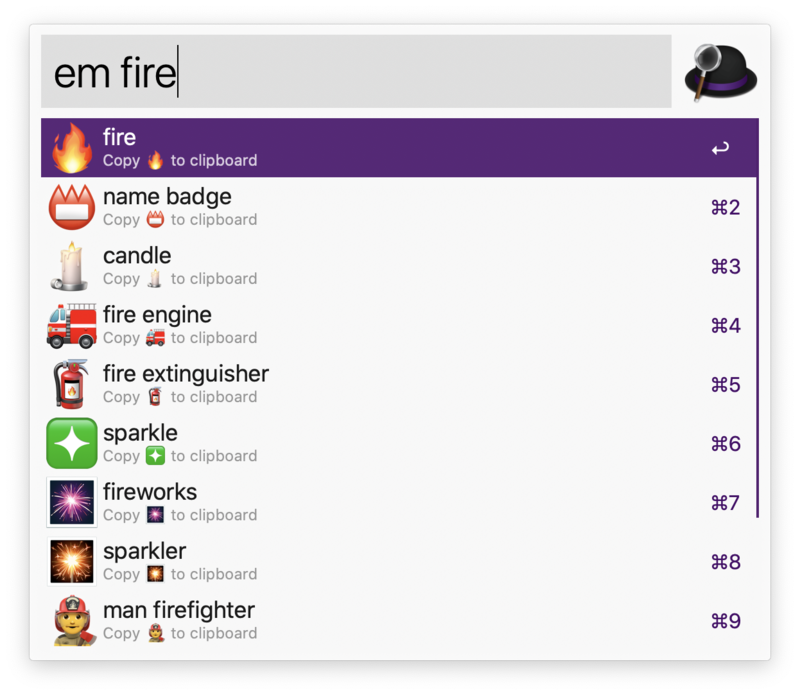
meyer/alfred-emoji-workflow は Alfred Workflow で絵文字を検索・入力するやつです。クエリを入力するとこんな感じで候補が出てくるので選ぶとクリップボードにコピーされます。かなりあいまいな検索が可能なので絵文字の正確な名前(とは)が分からなくても割と見つかります。

(:tofu_on_fire: がヒットしていてエラい)
スニペットを素早く入力するやつ#
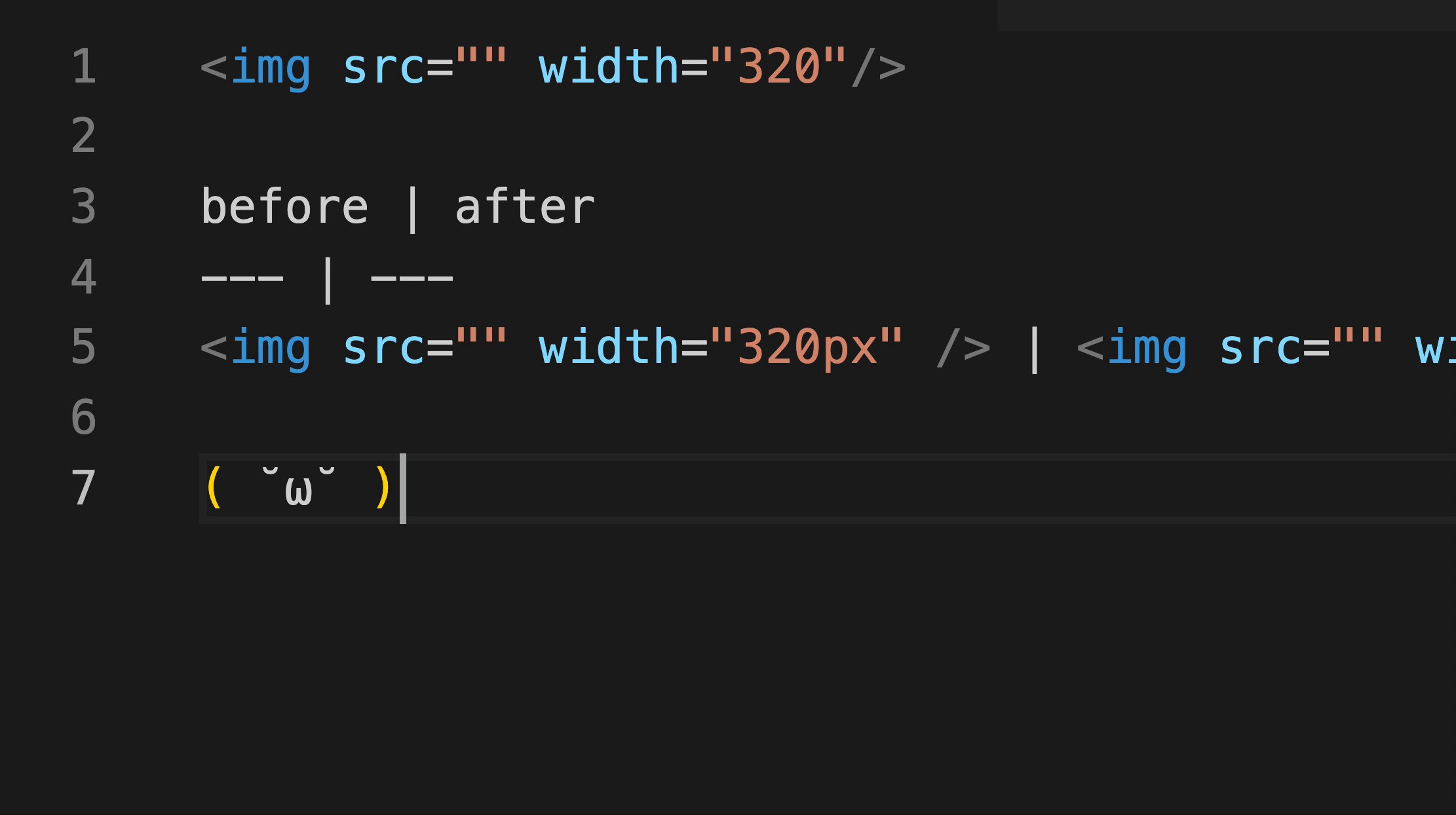
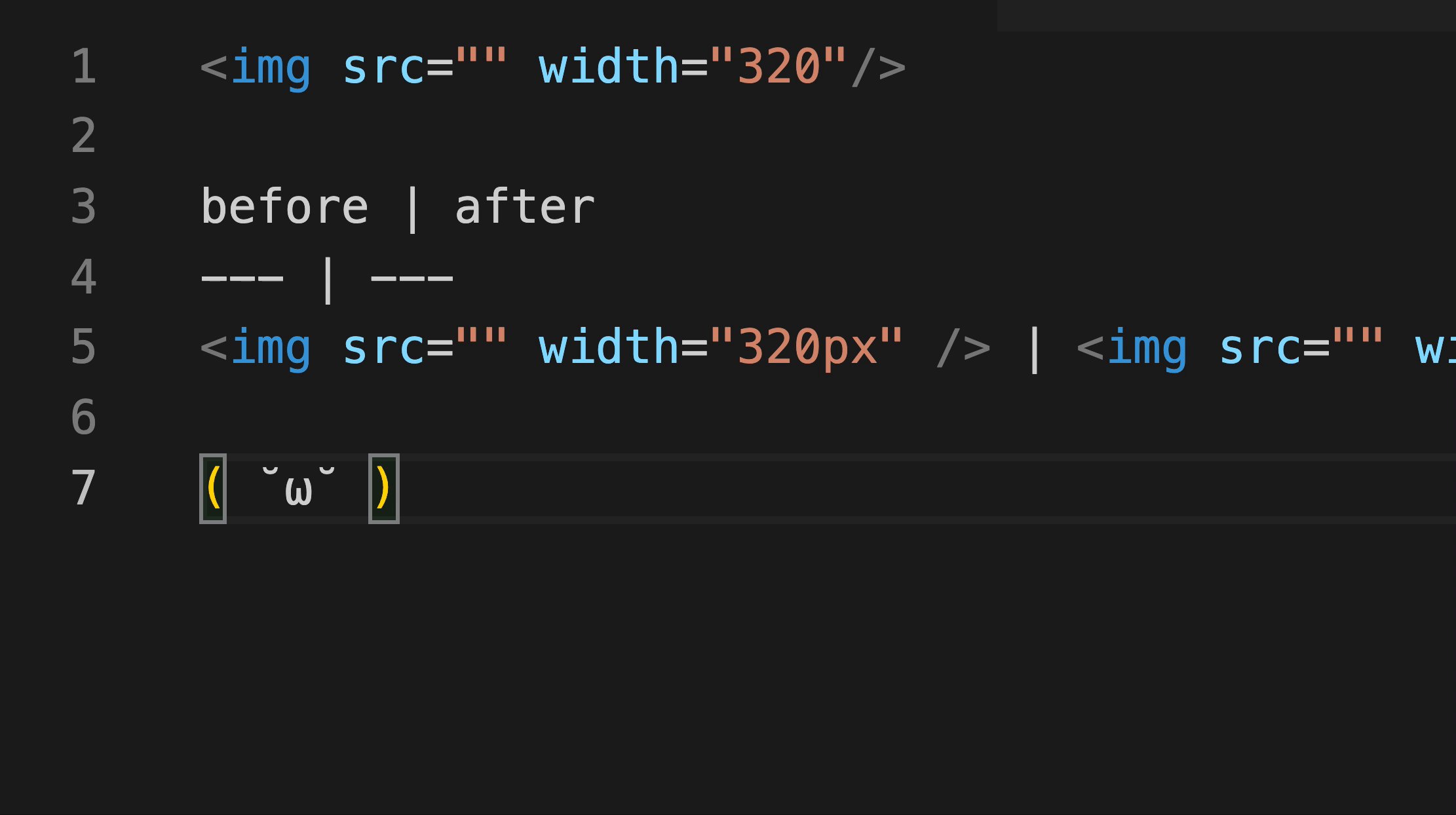
Quill という自作のアプリを使っています。トリガーのキーワードと対応するスニペットを登録しておくと、キーワード入力時に自動的にスニペットに置換してくれます。スクショのような HTML タグの他に顔文字やメールアドレス・住所なども登録したりしています。

同様の機能を提供するアプリとして Alfred, Dash, TextExpander などがありますが、使い勝手が好みでなかったり有償だったりするので自作しました。
作った話はこちら。
Slack のステータスに今やってることを反映させるやつ#
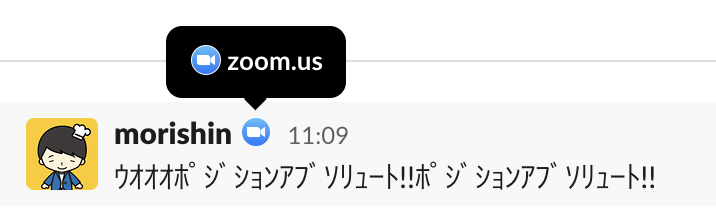
rrreeeyyy/slack-status-activity というアプリで現在アクティブなアプリケーションの情報を勤務先の Slack のステータスへ自動反映させています。
今コード書いてるとか Zoom ミーティング中であるとかが他のメンバーから見えるようになります。オフィスに出社していたときは目視で分かったけど、もうみんなリモートワークになってるから便利かなと思っています。

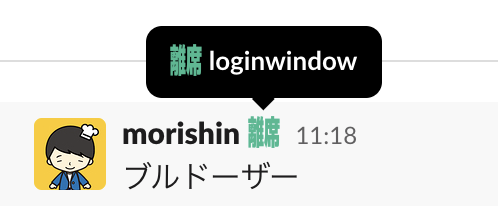
💡 Pro Tips ですが 'loginwindow' というアプリケーション名に「離席」を表す emoji を割り当てて置くと、画面をロックしているときはステータスが「離席」になって便利です。 (情報セキュリティ委員会のご指導により席を立つときは画面ロックをする癖があって自宅であっても抜けないのだ)

VSCode プラグイン#
テキストエディタは基本的に VSCode を使っているのでよく使うプラグインをいくつか紹介します。
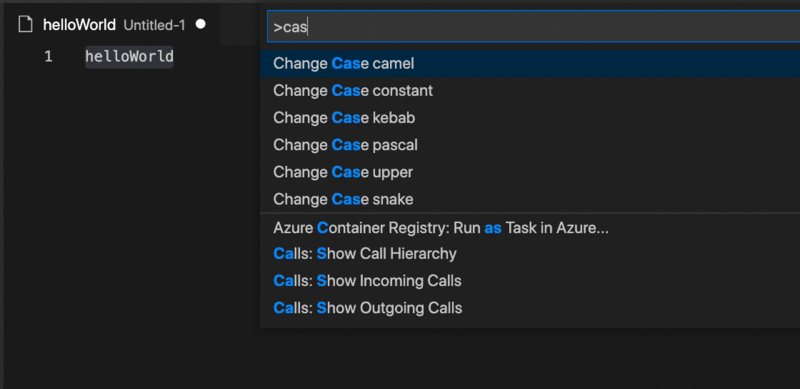
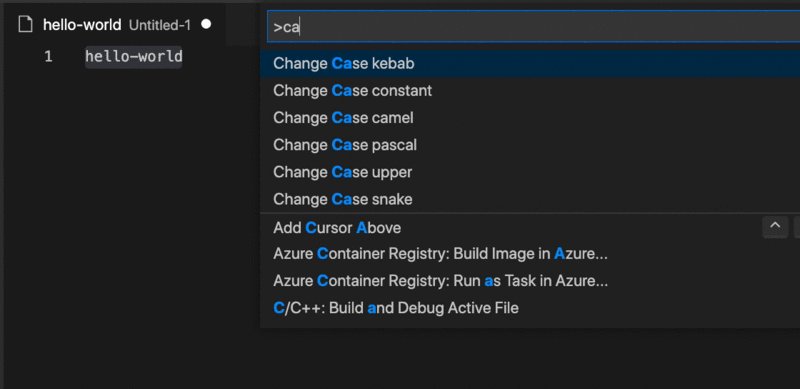
case を変えるやつ#
Rails ってやつはファイル名とクラス名がケース違いで一致していないと動かないけどタイポしてても気づかないのでもう手打ちはやめました。

ゲーミングカッコ#

流行りのやつ。このツイーヨを見て導入しました。
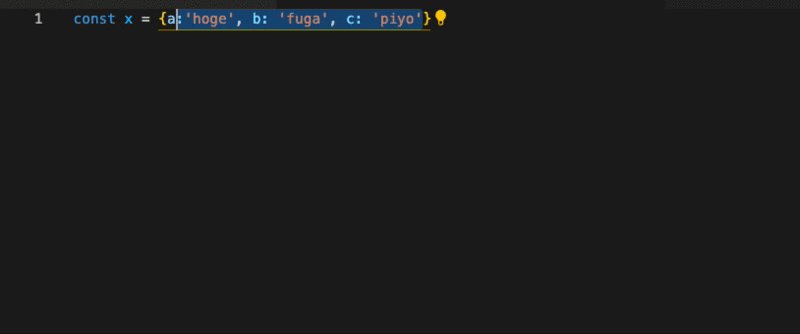
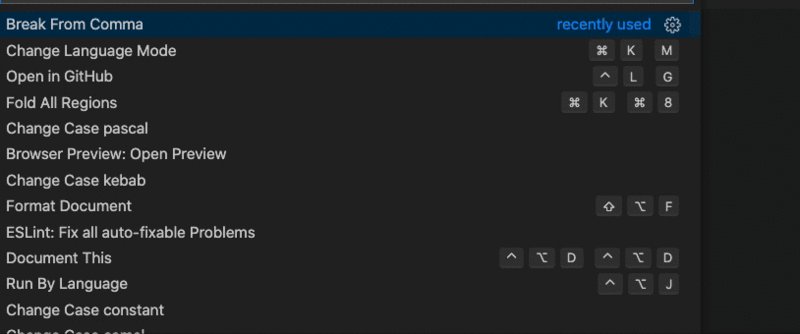
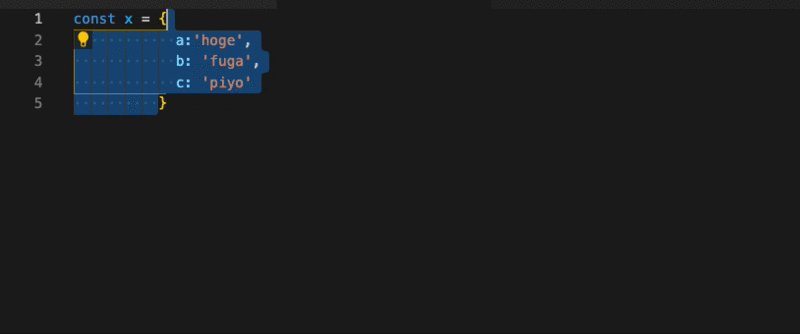
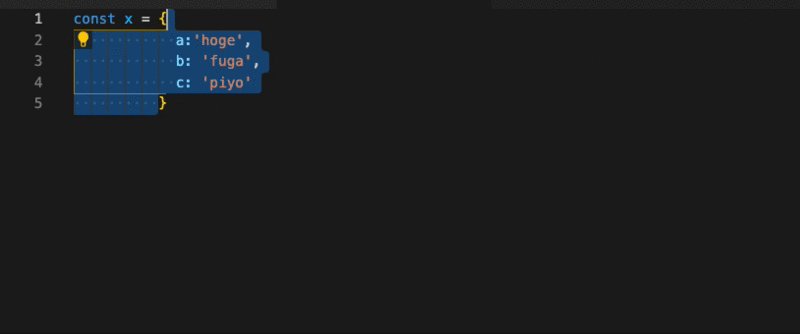
カンマで改行するやつ#

GitHub で開くやつ#
選択行を GitHub のウェブページで開いてくれます。
git 関連#
git-rerere#
過去に解消したコンフリクトを記憶してくれて、同様のコンフリクトが起きたときに自動で解消してくれるやつ。たまにしか発動しないけど発動したときのありがたみがすごい。とりあえず有効にしておくと良いと思います。
peco 芸#
ブランチ切り替えを peco でやったり、git add するファイルを peco で選んだり。
zsh 前提のスクリプトですがこんな感じで書いてました。
function peco-select-git-switch() {
local selected_branch="$(git branch --sort=-committerdate | grep -v '^\*.*' | peco --query "$LBUFFER" | awk -F ' ' '{print $1}')"
if [ -n $selected_branch ]; then
BUFFER="git switch $selected_branch"
CURSOR=$#BUFFER
zle accept-line
fi
}
zle -N peco-select-git-checkout
bindkey "^gc" peco-select-git-checkout
function peco-select-git-add() {
local SELECTED_FILE_TO_ADD="$(git status -s | cut -c4- | \
peco --query "$LBUFFER" | \
awk -F ' ' '{ printf "\"%s\" ", $NF }')"
if [ -n "$SELECTED_FILE_TO_ADD" ]; then
BUFFER="git add $(echo "$SELECTED_FILE_TO_ADD" | tr '\n' ' ')"
CURSOR=$#BUFFER
fi
zle accept-line
}
zle -N peco-select-git-add
bindkey "^ga" peco-select-git-add
シェルのコマンド履歴検索するやつ#
これも peco でこんな感じにしてる。
function peco-select-history() {
local tac
if which tac > /dev/null; then
tac="tac"
else
tac="tail -r"
fi
BUFFER=$(history -n 1 | \
eval $tac | \
peco --query "$LBUFFER")
CURSOR=$#BUFFER
zle clear-screen
}
zle -N peco-select-history
bindkey '^r' peco-select-history
cd のかしこいやつ#
wting/autojump というのを使っていて移動したことのあるディレクトリへ雑な入力で cd できる便利なやつです。
環境変数をコマンドに渡すやつ#
クックパッド社では社内標準になっていますが sorah/envchain を使って macOS のキーチェーンに保存された秘匿値をシェル変数に設定してコマンドに渡しています。AWS コマンドに渡す秘匿値とかこれが無いと大変。
sudo を Touch ID でやるやつ#
このあたりを参考に、ターミナルで管理者パスワードを求められた時にパスワード入力の代わりに Touch ID が使われるように設定しています。
URL エンコードされた文字列を戻すやつ#
Chrome で URL をコピーすると日本語が URL エンコードされてダサいので日本語 URL に戻してシェアすることが多いのですが、そういうときに humr を使っています。日本語 URL のままの方がかっこよくない?(半角スペースを含んでる URL はあかん)
英かな切り替えるやつ#
QMK Firmware 互換のキーボードを使っているので左⌘と右⌘の位置のキーを英かなに変えています。
おわり#
なんか他にもあるような気もしますがこういうのを使いながらなんとか開発のどうでもいい部分のストレスを減らしています。他の人がどうしてるかも知りたいのでよかったら皆さんも記事を書いて教えてください!
