目次#
これ👇
デモ#
機能#
コードスニペットや単語・文章とそのトリガーになるテキストを登録しておくと、トリガーの入力時に入力文字列を置換してくれるアプリです。
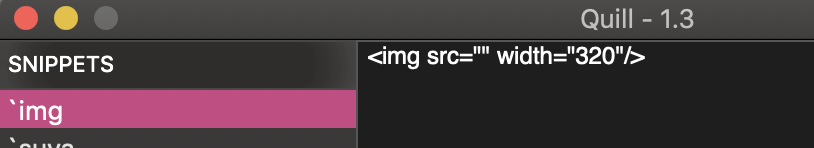
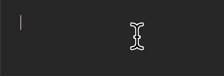
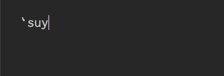
例えば下図のように設定しておけば `img と入力すると瞬時に `img が <img src="" width="320"/> に置換されます。

issue や PR で頻繁に img タグを使いますが手打ちはしんどいので個人的には一番よく使うスニペットです。 他にも顔文字や自分の住所など入力がダルいものを登録したりしています。
使い方#
https://quill.morishin.me/ からダウンロードできます。
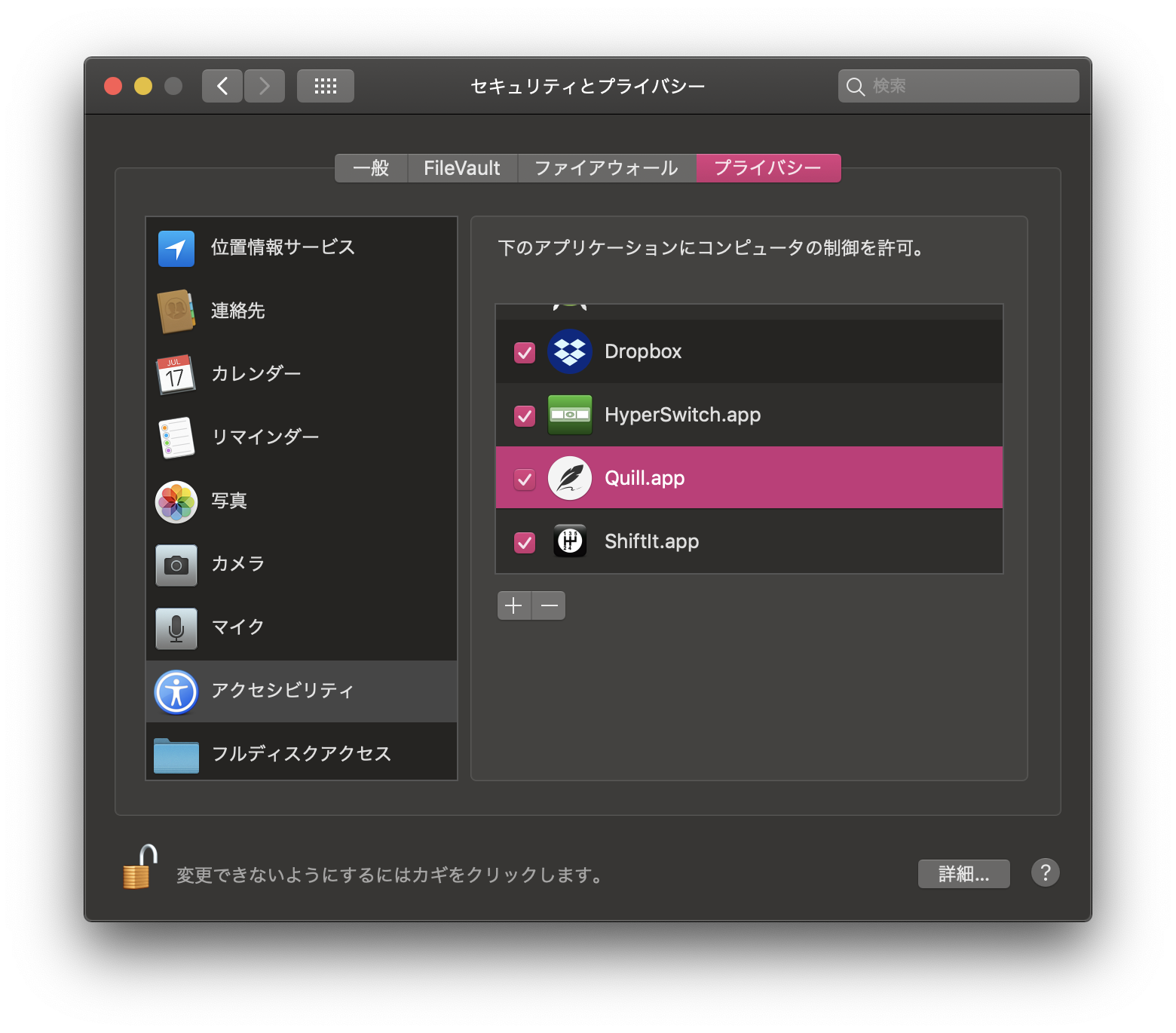
難しくて申し訳ないんですが、ダウンロードして起動しただけでは使えなくて、「システム環境設定 > セキュリティとプライバシー > アクセシビリティ」のアプリ一覧に Quill.app をヨッコイショとドラッグ&ドロップしてから起動していただく必要があります🙇

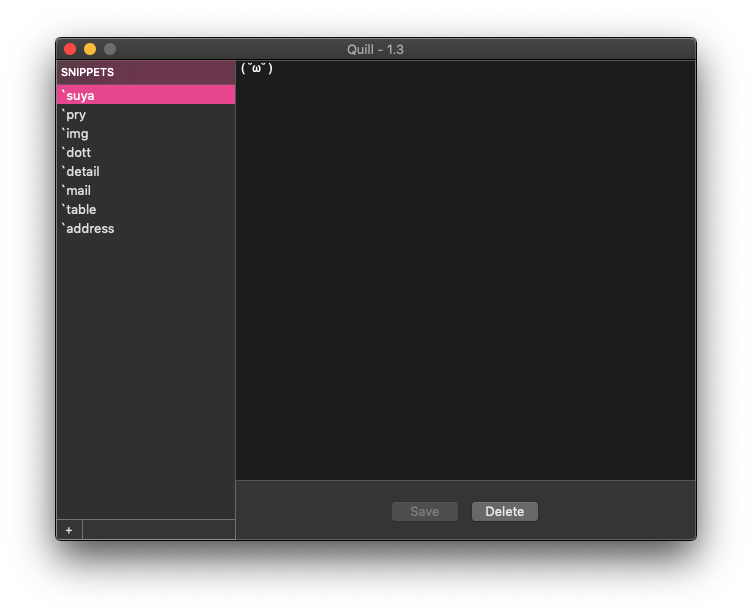
起動したら左下の「+」ボタンからトリガーのテキストを追加し、右のテキストエリアにスニペットを入力して「Save」をします。

保存したらどこか適当なエディタにトリガーを入力してみてください。入力後テキストが置換されます。

ライセンス購入#
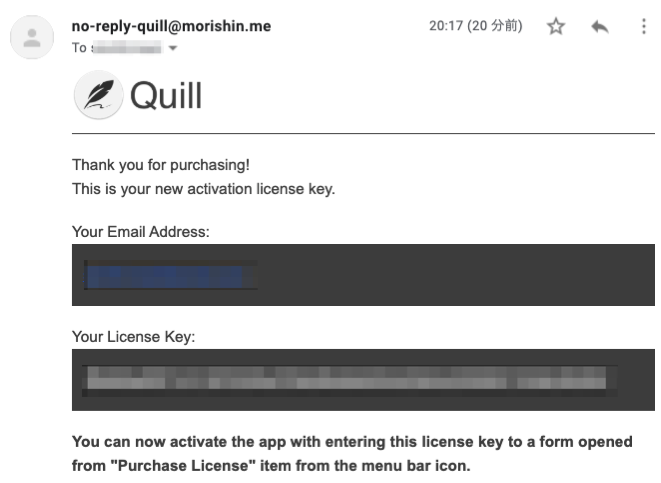
最初はスニペットが一つしか登録できません。同じページの「PURCHASE LICENSE」ボタンから買い切りライセンス($5)を購入することができ、メールで送られてくるライセンスキーをアプリから入力していただくと、登録上限が無制限になります。
こういうメールが来るので、

アプリのこの画面に入力します。

開発の経緯#
Dash for macOS というドキュメントブラウザアプリに付いている Code Snippet Manager の機能を便利に使っていたのですがドキュメントを見るという用途では自分が使わなくなりつつあったのと、ライセンスの更新が有料であったことから Dash はやめて Code Snippet Manager の機能だけ自作して使おうとなりました。
使った技術#
アプリ本体#
Swift で書かれているふつうの macOS アプリです。Xcode で開発し Apple notary service で Notarization した .app を zip で配布しています。課金や自動アップデートの仕組みを自作するのはしんどいと思っていたので最初は AppStore で公開しようとしたのですが、アクセシビリティの権限を付与する必要のあるアプリはストアで配信できないと言われ審査に通らなかったので、自前で配信しています。課金の仕組みはなんとか作ったんですが自動アップデートは作ってないです。
スニペットのデータはトライ木という構造で保持していて、キー入力の度にトライ木を探索しています。メインのロジック部分だけライブラリ化してオープンにしているので興味があればご覧ください。名前の発音は try! Swift と同じです。
課金#
Stripe と Cloud Functions で実装しています。過去の記事で書いたものと同じ構成で作っているので詳細はこちらをご覧ください。
ライセンス発行・配信#
Cloud Functions で課金の成功のコールバックをフックにして、ライセンスキーの生成とメール配信を行っています。メール配信は SendGrid を使いました。
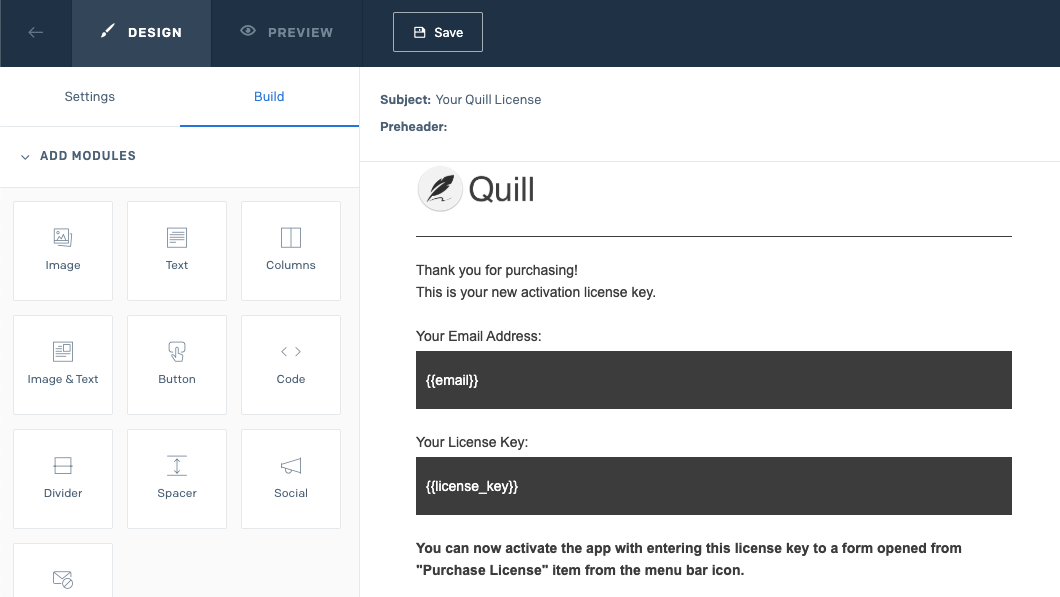
SendGrid はこんな感じで Web コンソールからグラフィカルにメールテンプレートを作ることができてめっちゃ便利でした。コーディングが要らない!

ウェブページ#
ふつうに HTML を書いて Firebase Hosting にデプロイしています。DNS, CDN は CloudFlare。
さいごに#
便利なんでよかったら使ってみてください😊
